Learn how to create new spinner objects.
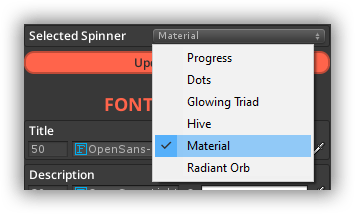
To create a new loading spinner, drag your loading screen prefab to your scene, and then go to Your Loading Screen > Canvas > Content > Spinner Type via hierarchy. You’ll see some spinner objects, duplicate one of them or create a new object, make sure that ‘Spinner Item’ component is attached. You can add some images to Foreground or Background depending on your preference. After creating or duplicating an object, you’ll be able to see its name on the spinner list.

A premium WordPress theme with an integrated Knowledge Base,
providing 24/7 community-based support.