Quick Start
Just got the asset? Newbie? Get started quickly.
Status and Prerequisites
First of all, make sure that the requirements are met.
Built-in
URP
HDRP
Windows
MacOS
Linux
WebGL
iOS
Android
VR
Unity 6
Unity 2023.x
Unity 2022.x
Unity 2021.x
Unity 2020.3
Unity 2020.2 and below
Input System (New)
Input Manager (Old)
How To Use
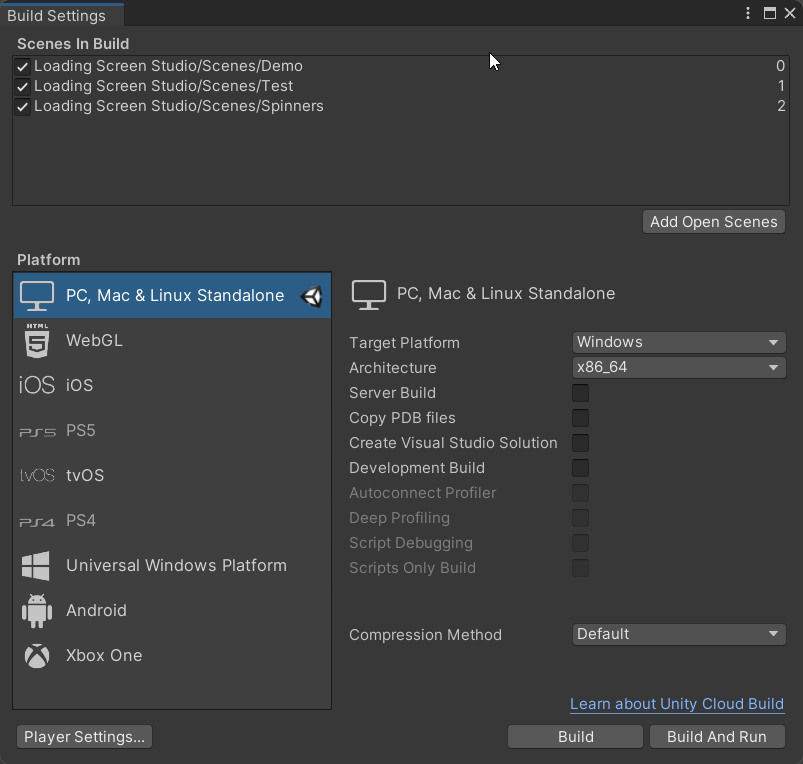
First of all, make sure to add your scenes to the Scenes In Build list. You can open this window using Navigation Bar > File > Build Settings.

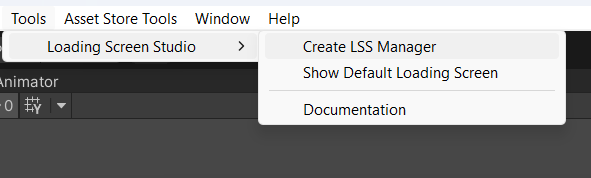
You can now create a LSS Manager using Navigation Bar > Tools > Loading Screen Studio > Create LSS Manager.

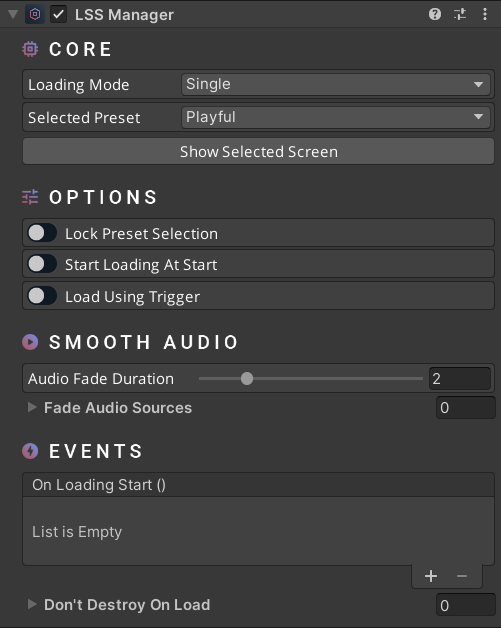
LSS Manager
LSS Manager lets you to select a loading screen preset and switch between loading modes using the built-in inspector. It also has handy features that you may find useful.

- Loading Mode (Single): Default loading system. Single mode loads a standard Unity scene which then appears on its own in the Hierarchy window.
- Loading Mode (Additive): Additive mode loads a scene which appears in the hierarchy window while another is active. This option is not recommended for beginners.
- Lock Preset Selection: Locks the preset selection to avoid losing the order when adding a new preset.
- Start Loading At Start: Start loading process immediately after the component is initialized.
- Load Using Trigger: Use a collider/trigger to start the loading process.
- Smooth Audio: Normally, the sound is abruptly cut off when the previous scene is unloaded. With this feature, you can add any audio source to the ‘Fade Audio Sources’ list and all of them will fade-out smoothly. You can also set how long this period will last using the ‘Audio Fade Duration’ parameter.
- On Loading Start: All attached events will be invoked on loading start.
- Don’t Destroy On Load: All attached objects won’t be unloaded on load.
Quick Tutorial For Scripting
You can follow this quick tutorial to learn how to use LSS within your script.
Tip: You can check the ‘Scripting’ section on this page to see more API calls.
Quick Tutorial For UI
You can follow this quick tutorial to learn how to use LSS within your UI.
Tip: You can check the ‘Scripting’ section on this page to see more API calls.
Virtual Loading
You can use this option if you have a light scene and want to show the loading screen for a while. It basically creates a ‘fake’ loading screen. In order to enable this feature:
- Select a loading screen preset.
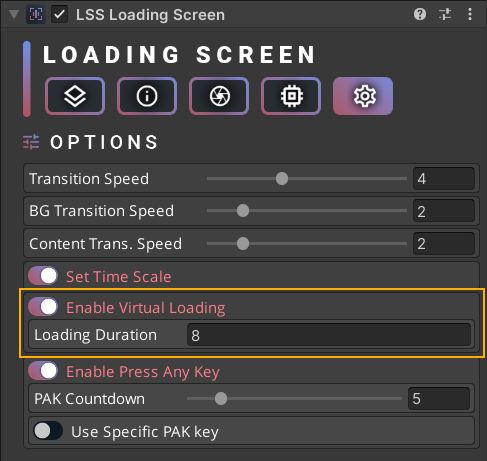
- Open the ‘Settings’ tab.
- Enable the ‘Virtual Loading’ option.
- Set the duration based on your needs.

Scripting
using UnityEngine;
using UnityEngine.SceneManagement;
using Michsky.LSS; // LSS namespace
public class TestClass : MonoBehaviour
{
[SerializeField] private LSS_Manager lsm; // LSM variable
void YourFunction()
{
// Set a preset - optional
lsm.SetPreset("Default");
// Load scene
lsm.LoadScene("Scene Name"); // Load a new scene via LSM
// Load by scene by index
lsm.LoadScene(SceneUtility.GetScenePathByBuildIndex(1));
// Load scene in additive
lsm.LoadSceneAdditive("Scene Name");
// Load scene in additive by index
lsm.LoadSceneAdditive(SceneUtility.GetScenePathByBuildIndex(1));
// Unload scene in additive
lsm.UnloadAdditiveScene("Scene Name");
// Unload all active additive scenes
lsm.UnloadActiveAdditiveScenes();
}
void StaticFunctions()
{
// These functions can be called without using the LSM variable
// Load scene
LSS_LoadingScreen.LoadScene("Scene Name");
// Load scene using a preset
LSS_LoadingScreen.LoadScene("Scene Name", "Preset Name");
// Load scene in additive
LSS_LoadingScreen.LoadSceneAdditive("Scene Name");
// Load scene in additive using a preset
LSS_LoadingScreen.LoadSceneAdditive("Scene Name", "Preset Name");
}
}
Limitations
Due to engine limitations, if you’re trying to load heavy scenes (in the editor), you may experience laggy transitions or freezing while loading within the editor. However, everything will go smoothly in the builds, so you don’t have to worry.
Others
LSS is a pretty straightforward package, even for beginners. If this page didn’t help you to get started or didn’t answer any of your questions, feel free to contact us on our support channels.
How can we help?
A premium WordPress theme with an integrated Knowledge Base,
providing 24/7 community-based support.