Learn how to edit existing loading screens.
LSS loading screens are using the native Unity UI, so you can change or add new things easily. You can also edit your screen via inspector, too. Just drag a loading screen prefab to your scene (you can see them by clicking Tools > Loading Screen Studio > Show Loading Screens), click on it, and start changing stuff! After making the changes, make sure to hit ‘Apply’ your prefab on the top right corner, otherwise your changes won’t be saved.
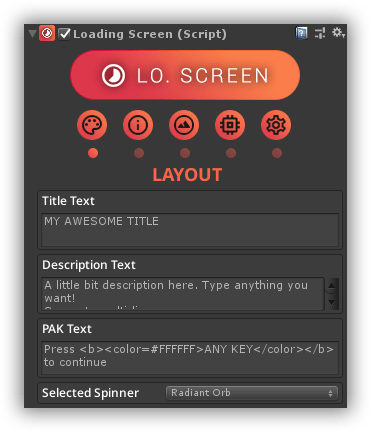
In this tab, you can change texts, fonts, colors, and spinners. By clicking ‘Make It Visible’, you can see the loading screen prefab in your scene view. You can later click it back to make it invisible.
If you want to give the player some tips, then enable this. You can change the timer between hints.
You can either use a static background, or enable ‘Random Background Images’. You can also change the transition speed by tweaking ‘Fading Speed’.

A premium WordPress theme with an integrated Knowledge Base,
providing 24/7 community-based support.