Quick Start
Just got the asset? Newbie? Get started quickly.
Status and Prerequisites
First of all, make sure that the requirements are met.
Built-in
URP
HDRP
Windows
MacOS
Linux
WebGL
iOS
Android
VR
Unity 6
Unity 2023.x
Unity 2022.x
Unity 2021.x
Unity 2020.3
Unity 2020.2 and below
Input System (New)
Input Manager (Old)
How To Use
Modern UI Pack is using the native Unity UI, so you can continue working the way you are used to and use third party UI extensions with it.
To create a new object, you can click on Create and use the Modern UI Pack section. You can also right click to an object in hierarchy and create a new element.
If you want to see a live example of how elements / systems work, you can check out the demo scene.
Keep in mind that this documentation only covers MUIP elements, not UGUI.
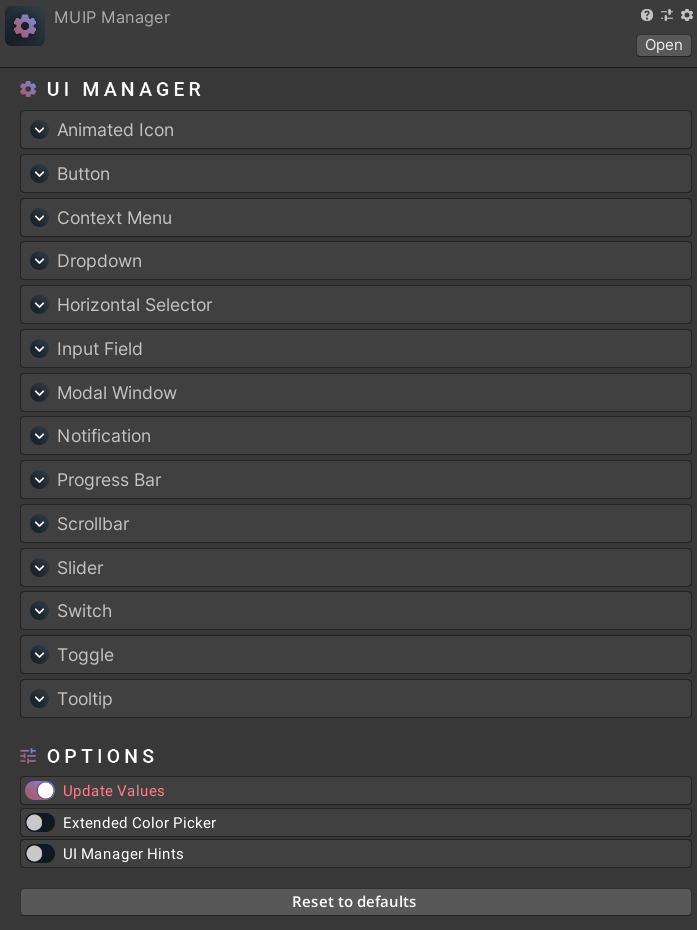
UI Manager
Do you want to change the appearance of the entire UI at the same time? Well, we got you covered. UI Manager will basically change every single element, so you don’t have to deal with them one by one.
You can click on Tools > Modern UI Pack > Show UI Manager to open it up. You can now expand the categories and start tweaking.
Update Values
With this option checked, UI Manager will dynamically update UI elements. If not, you won’t see any changes until you hit play (runtime). You can turn this off for more performance in the editor, just remember to enable it when modifying items. This feature is disabled in build mode, so it won’t have any effect on builds.
Extended Color Picker
If you want to see a more detailed color picker, enable this. This will be adding a hex code and an alpha slider right next to the color picker.
UI Manager Hints
If you want to see some tips about the manager, then you can enable this.

Note that the UI Manager values are universal and will affect all objects containing any UI Manager component.
How can we help?
A premium WordPress theme with an integrated Knowledge Base,
providing 24/7 community-based support.