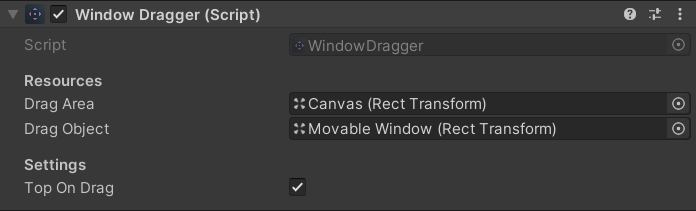
You can either create a new preset from the menu, or add the ‘Window Dragger’ component to your object. It uses any UI component that has raycasting support (like Image).

If you want to limit the area, you can assign an object to this field. If this field is null, it’ll automatically get the canvas as a reference.
This is the object that you want to drag on.
A premium WordPress theme with an integrated Knowledge Base,
providing 24/7 community-based support.