Selectors
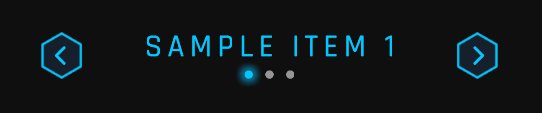
Horizontal Selector
Basically, think of this thing as a dropdown, but the navigation is managed by only with next and previous controls. In most cases, it’s more user (and controller) friendly.

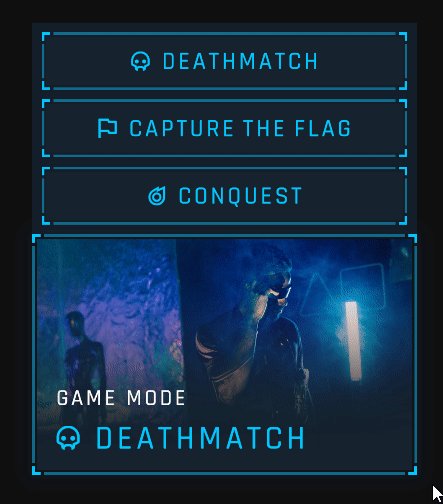
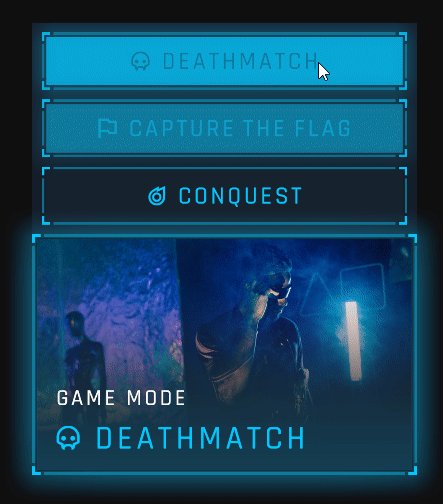
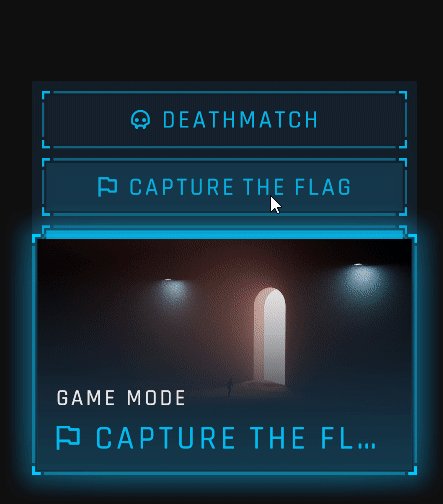
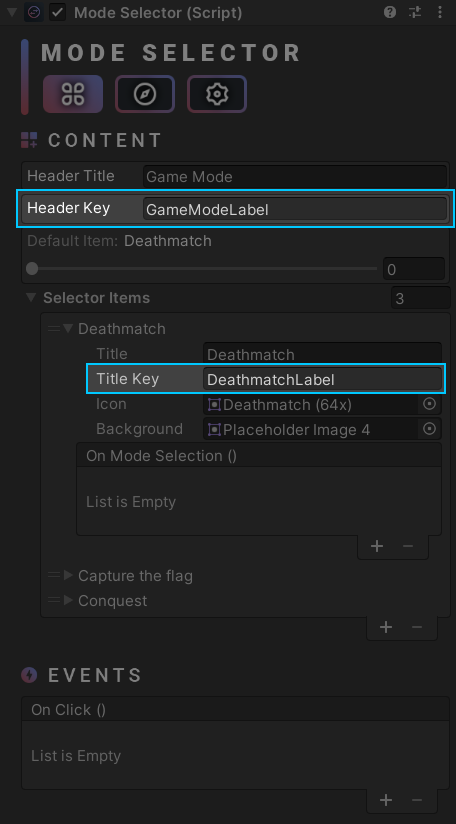
Mode Selector
This is just a simple UI element that lets you choose between specified mods/items. It can be used for level selection, mode selection, skill selection or whatever you want. You can think of this thing as a fancy radio button.

Localization
In order to use the localization system with selectors, you can select the object and assign a valid localization key for each ‘Key’ field. Everything will be handled automatically as long as the localization system is active.

Scripting
using UnityEngine;
using Michsky.UI.Reach; // Reach UI namespace
public class SampleClass : MonoBehaviour
{
[SerializeField] private HorizontalSelector horSelector;
[SerializeField] private ModeSelector modeSelector;
void HorizontalSelector()
{
// Set next or previous item
horSelector.NextItem();
horSelector.PreviousItem();
// Set specific item index and update the visuals
horSelector.index = 1;
horSelector.defaultIndex = 1;
horSelector.UpdateUI();
// Create or delete items
horSelector.CreateNewItem("New Item");
horSelector.RemoveItem("New Item");
// Process events based on the given index
horSelector.onValueChanged.Invoke(1);
// Process specific item event based on the given index
horSelector.items[1].onItemSelect.Invoke();
// Register a new event
horSelector.onValueChanged.AddListener(TestFunction);
}
void ModeSelector()
{
// Select a mode item based on the given index
modeSelector.SelectMode(1);
// Open or close item popup
modeSelector.OpenPopup();
modeSelector.ClosePopup();
// Or automatically animate it
modeSelector.AnimatePopup();
// Set the interaction state
modeSelector.Interactable(true);
}
void TestFunction(int value)
{
Debug.Log("Selector item selected: " + value);
}
}
How can we help?
A premium WordPress theme with an integrated Knowledge Base,
providing 24/7 community-based support.