Slider
Workflow
Reach UI uses the native UGUI slider as a base, but we’ve added some cool features to it.

Saving Data
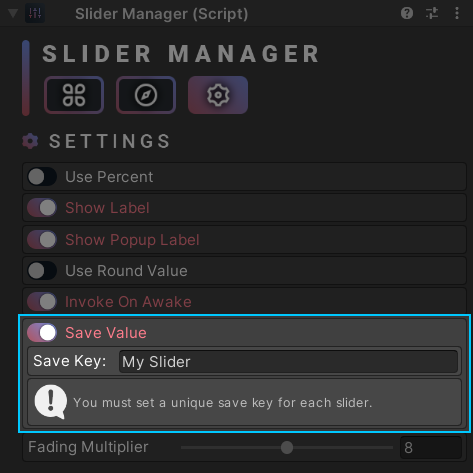
You can save the slider value by enabling the ‘Save Value’ option. Note that each slider must have its own unique ‘Save Key’ value. Otherwise, there may be conflict(s) between the sliders.

Scripting
using UnityEngine;
using Michsky.UI.Reach; // Reach UI namespace
public class SampleClass : MonoBehaviour
{
[SerializeField] private SliderManager mySlider;
void Start()
{
// Set the current value
mySlider.mainSlider.value = 50;
// Set the min and max value
mySlider.mainSlider.minValue = 0;
mySlider.mainSlider.maxValue = 100;
// Rounds the given value to the label
mySlider.useRoundValue = false;
// Adds percentage indicator
mySlider.usePercent = false;
// Add progress bar events
mySlider.mainSlider.onValueChanged.AddListener(TestFunction);
}
void TestFunction(float value)
{
Debug.Log("Current value: " + value.ToString());
}
}
How can we help?
A premium WordPress theme with an integrated Knowledge Base,
providing 24/7 community-based support.