Learn more about animation workflow and components.
Almost all animations in Beam UI are handled by custom managers and components. Some custom UI elements are handled using the built-in animator tool (and can be customized using the built-in animation window), but don’t worry, the workflow is optimized by culling/disabling unused animation states.
There are also animation components that you can add to your custom objects using the create menu (Add Component > Beam UI > Animations). Some of these can be seen below.
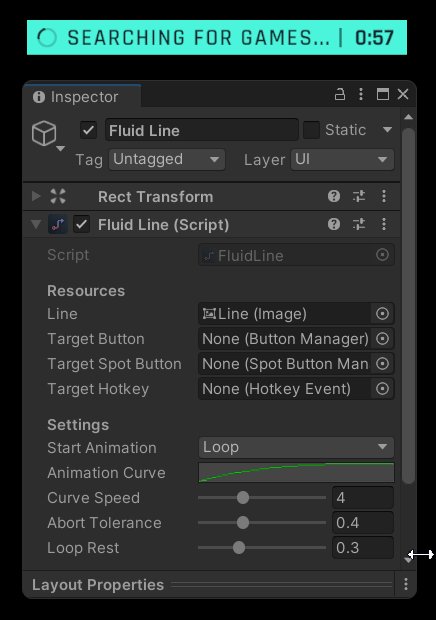
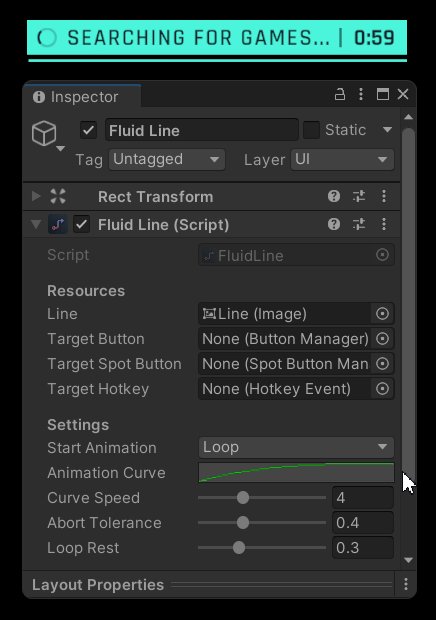
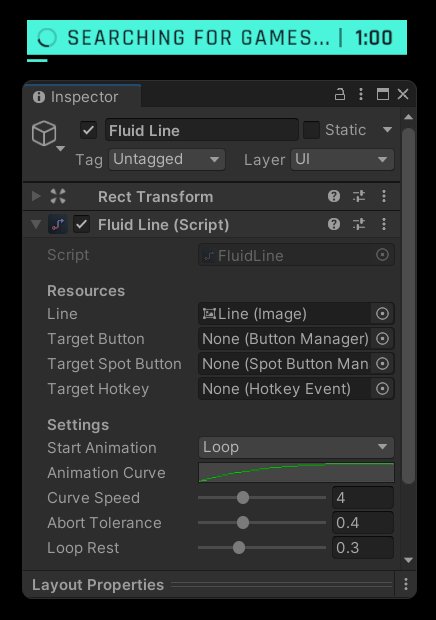
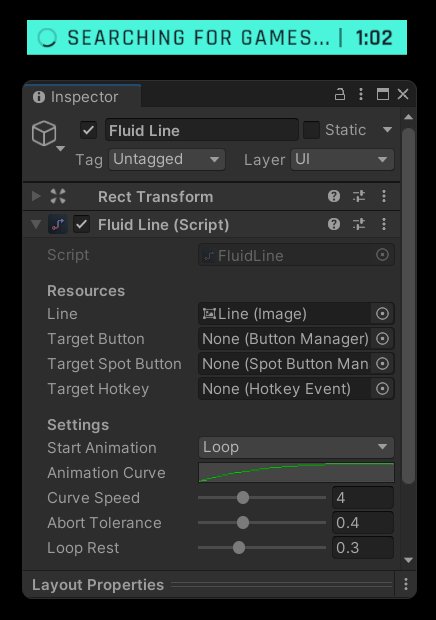
Transitions from A to B according to the given animation curve and options. It can be used as a loading indicator, or you can bind it with button or hotkey objects to use it as an underline effect.

Changes the opacity (alpha) of the image based on the given parameters. It is mostly used to provide a smooth transition between panels.

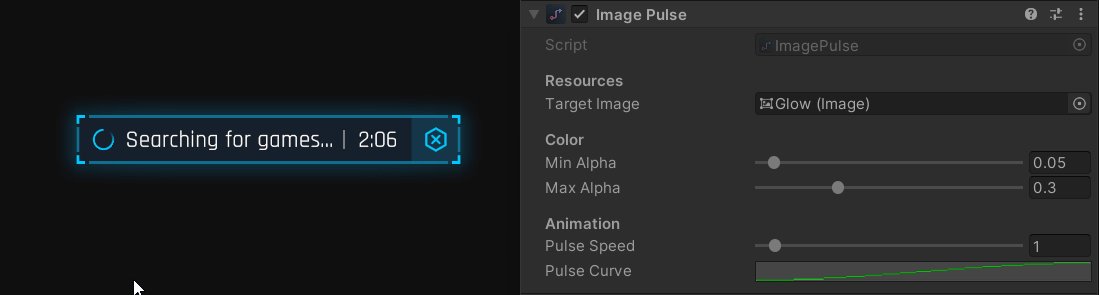
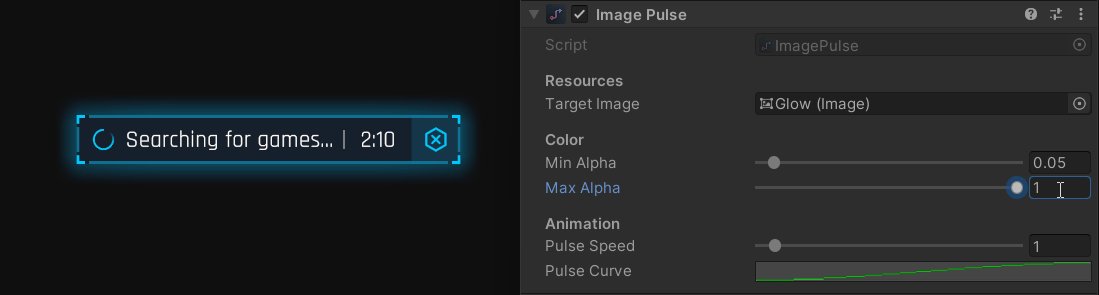
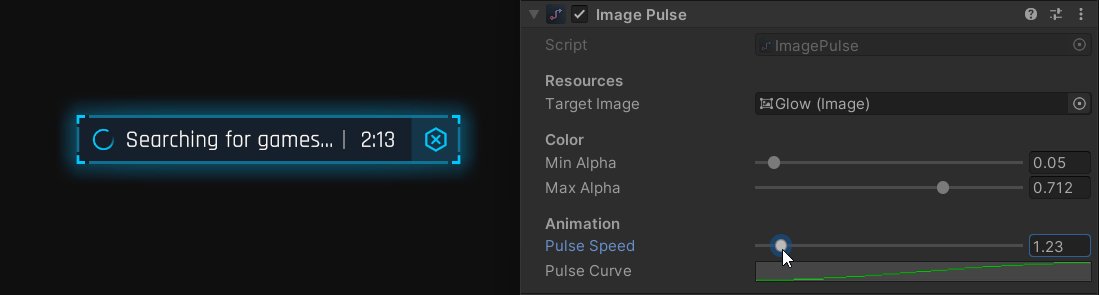
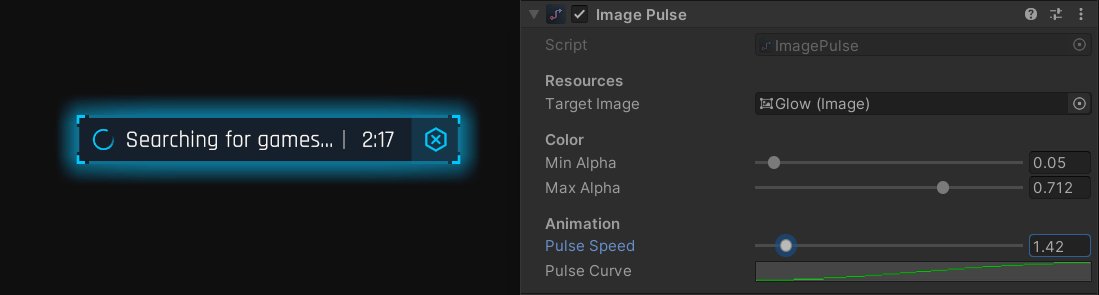
Changes the image transparency between the min and max value. It is mostly used to provide a background effect.

Adds a cursor-based depth effect to Rect Transform. It is mostly used to add immersion to static background images.
Rotates the transform to create the spin effect.

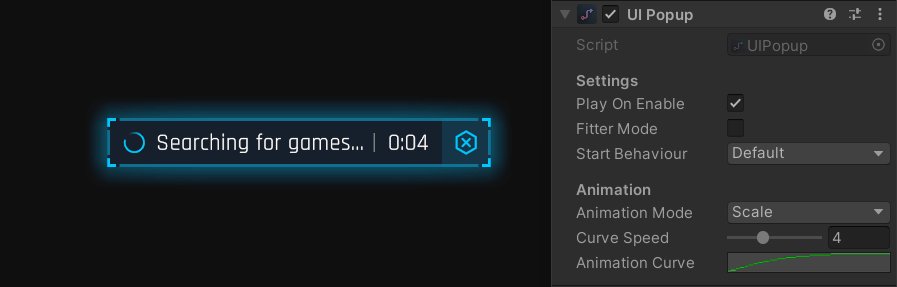
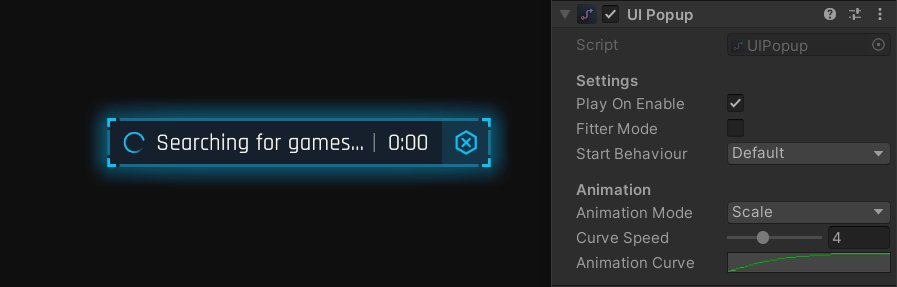
Shows or hides the transform depending on the animation mode.

A premium WordPress theme with an integrated Knowledge Base,
providing 24/7 community-based support.