Button
Workflow
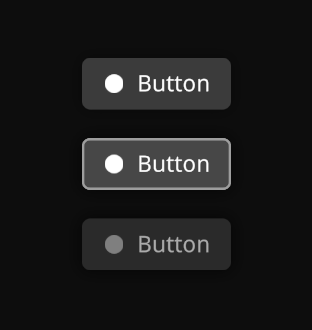
DreamOS buttons support multiple event types, auto-fitting, and a dynamic content manager. If you want to manage the content manually, you can enable the ‘Use Custom Content’ option via the button settings.

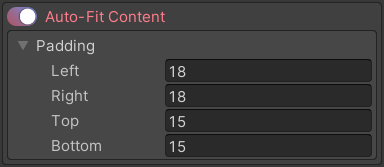
Buttons automatically adjust their width based on the content. If you want to adjust the width manually, you can disable the ‘Auto-Fit Content’ option.

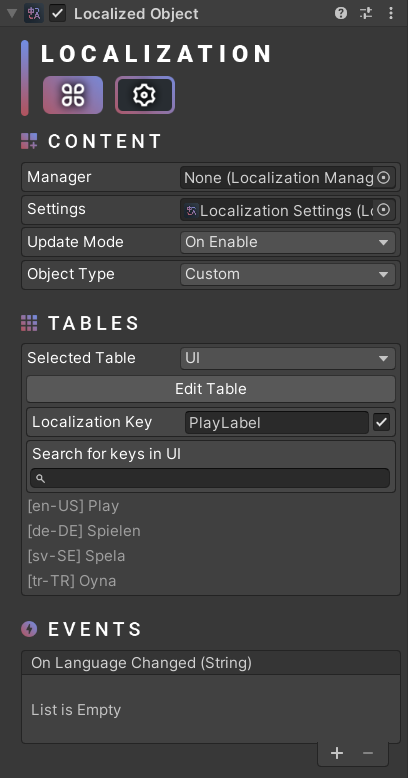
Localization
In order to use the localization system with buttons, you can select the button object and assign a valid localization key. Everything will be handled automatically as long as the localization system is active.

Scripting
using UnityEngine;
using Michsky.DreamOS; // DreamOS namespace
public class SampleClass : MonoBehaviour
{
[SerializeField] private ButtonManager myButton;
[SerializeField] private Sprite icon;
void Start()
{
// Change interaction state
myButton.Interactable(true);
// Set button icon and text
myButton.SetIcon(icon);
myButton.SetText("Button Text");
// Enable or disable icon and text
// Requires UpdateUI() to be called
myButton.enableIcon = true;
myButton.enableText = true;
// Enable or disable button sfx
myButton.useSounds = true;
// Add button events
myButton.onClick.AddListener(TestFunction);
myButton.onHover.AddListener(TestFunction);
myButton.onLeave.AddListener(TestFunction);
myButton.onDoubleClick.AddListener(TestFunction);
// Apply the changes and update the UI
myButton.UpdateUI();
}
void TestFunction()
{
Debug.Log("Event test");
}
}
How can we help?
A premium WordPress theme with an integrated Knowledge Base,
providing 24/7 community-based support.